Pulse of Information
Stay updated with the latest news and insights.
From Code to Coffee: A Full-Stack Developer's Daily Grind
Discover the daily grind of a full-stack developer! From coding challenges to coffee breaks, unlock the secrets of tech life and productivity.
10 Productivity Hacks for Full-Stack Developers
As a full-stack developer, managing your time efficiently can greatly impact your productivity. Here are 10 productivity hacks to help you streamline your workflow:
- Prioritize Tasks: Use the Eisenhower Matrix to distinguish between urgent and important tasks, ensuring you focus on what truly matters.
- Utilize Version Control: Leverage Git to keep track of your code changes, allowing for easier collaboration and rollback options.
- Set Milestones: Break down larger projects into smaller, manageable tasks with specific deadlines to maintain momentum.
- Employ Code Snippets: Create a library of reusable snippets to save time on repetitive coding tasks.
- Automate Testing: Implement automated tests to quickly identify bugs, freeing up time for feature development.
Furthermore, consider these additional strategies to boost your efficiency:
- Time Blocking: Allocate specific time slots for coding, meetings, and breaks to enhance focus.
- Use the Pomodoro Technique: Work in short sprints followed by breaks to increase productivity and reduce burnout.
- Stay Updated: Invest time in learning new frameworks and tools, as staying current can enhance your skill set and productivity.
- Limit Distractions: Use apps to block distracting websites while coding, creating a more focused work environment.
- Join a Developer Community: Engage with other developers to share knowledge and learn new techniques, fostering a collaborative atmosphere.

Navigating the Tech Stack: A Beginner's Guide to Full-Stack Development
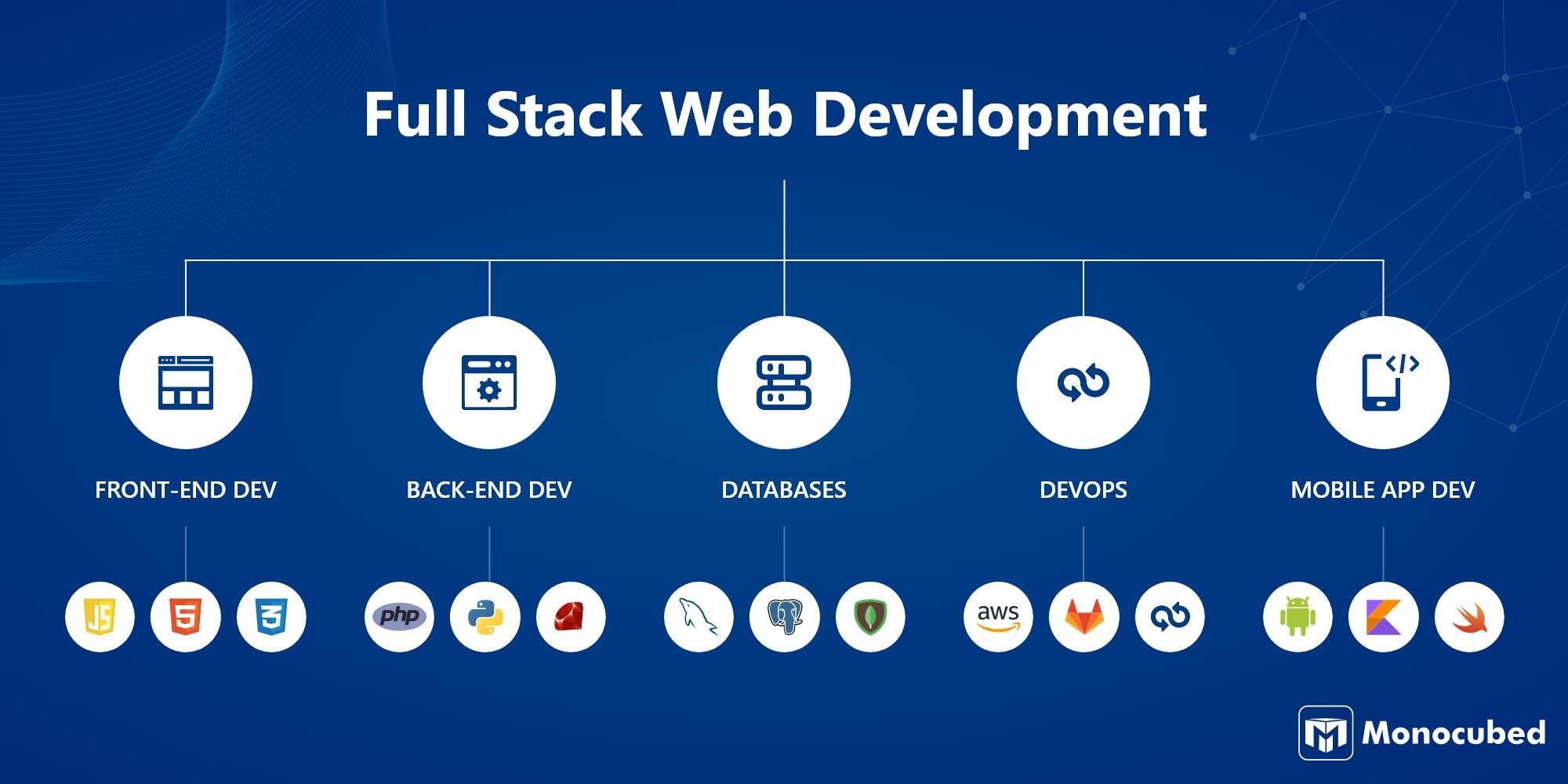
Embarking on a journey into full-stack development can be an exciting yet daunting experience for beginners. A tech stack typically refers to the combination of technologies used to build both the front-end and back-end of a web application. Understanding the fundamental components of a tech stack is crucial. The essential layers consist of:
- Front-end: This is what users interact with, encompassing languages and frameworks like HTML, CSS, and JavaScript.
- Back-end: This is the server side, which handles data storage and application logic, usually involving languages like Python, Ruby, or Node.js.
- Database: Data management systems such as MySQL, MongoDB, or PostgreSQL fall into this category.
As you dive deeper into full-stack development, it is essential to familiarize yourself with popular frameworks and libraries that can enhance your skills. Some widely-used tools include:
- React: A JavaScript library for building user interfaces, particularly for the front-end.
- Express: A fast web framework for Node.js, useful for back-end development.
- Angular: A platform for building mobile and desktop web applications.
Grasping these critical aspects of the tech stack will set a solid foundation for any aspiring developer. Remember, practice and continuous learning are key to successfully navigating the multifaceted world of full-stack development.
How to Effectively Balance Coding and Coffee Breaks in Your Day
Balancing coding with adequate coffee breaks is essential for maintaining productivity and creativity throughout your workday. Start by incorporating scheduled intervals into your routine, such as the Pomodoro Technique, where you focus on coding for 25 minutes followed by a 5-minute coffee break. This method not only prevents burnout but also allows you to recharge your mind. During these short pauses, step away from your workstation, brew a fresh cup of coffee, and take a moment to enjoy the aroma and flavor. This simple act can enhance your focus and motivation for the next coding session.
Additionally, it's important to listen to your body and adjust your routine as necessary. Every coder has a unique rhythm, and some may find they need more frequent coffee breaks. Consider creating a balance that works for you by experimenting with different break lengths and structures. For instance, you might opt for a longer coffee break after a significant coding task or milestone. Remember, the aim is to combine concentration with recovery, ensuring that your coding sessions are productive and your coffee breaks re-energizing. By finding the right balance, you’ll not only enhance your coding efficiency but also make the process more enjoyable.