Pulse of Information
Stay updated with the latest news and insights.
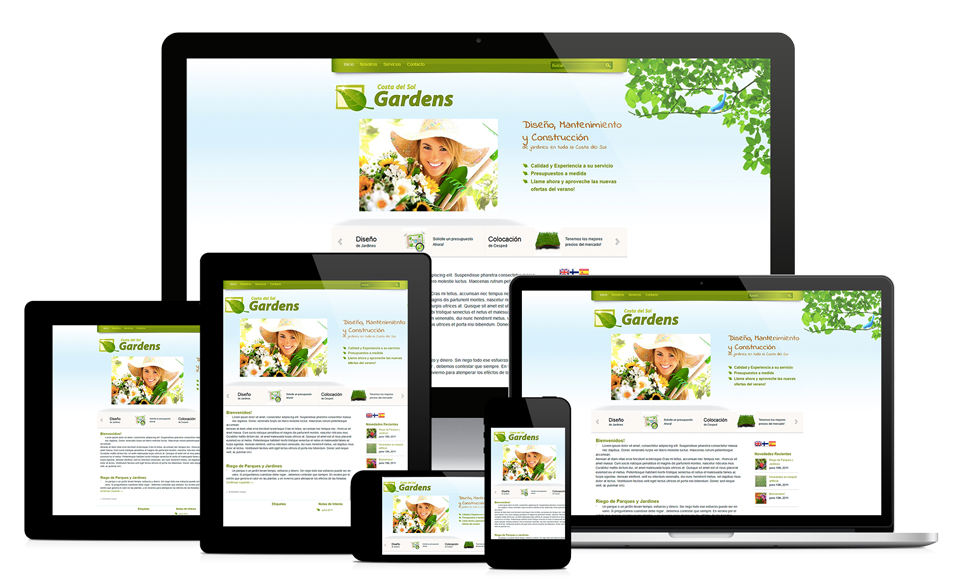
Responsive Web Design: Your Site's Secret Superpower
Unlock the secret superpower of responsive web design and transform your site for any device! Discover how to boost engagement today!
The Fundamentals of Responsive Web Design: Why It Matters
Responsive web design is a crucial approach to web development that ensures a seamless user experience across a variety of devices, including desktops, tablets, and smartphones. By employing flexible layouts, responsive images, and cascading style sheets (CSS) media queries, designers can create websites that automatically adapt to different screen sizes and resolutions. This adaptability not only enhances usability but also significantly improves SEO performance, as search engines prioritize sites that offer a better experience for mobile users. In fact, with mobile traffic accounting for over half of all web traffic, it is essential for modern websites to incorporate responsive design principles.
Moreover, the importance of responsive web design extends beyond mere aesthetics. Websites that are not optimized for mobile devices often suffer from higher bounce rates and lower conversion rates. A well-implemented responsive design can lead to increased user engagement and satisfaction, thereby boosting your site's credibility and visibility in search engine results. Ultimately, prioritizing responsive web design not only meets the diverse needs of users but also positions your website for long-term success in an increasingly mobile-centric digital landscape.

5 Key Benefits of Implementing Responsive Design for Your Website
In today's digital landscape, responsive design is paramount for any website aiming to provide a seamless user experience across various devices. One of the key benefits of implementing responsive design is improved mobile usability. With the increasing number of users accessing websites via smartphones and tablets, having a responsive site ensures that all content is easily accessible and visually appealing, regardless of screen size. This optimized user experience can lead to longer visit durations and increased engagement, ultimately benefiting your site's performance.
Another significant advantage is the enhanced SEO performance. Search engines like Google prioritize mobile-friendly websites in their ranking algorithms. This means that by adopting a responsive design, your website is not only delivering better user experiences but also boosting its visibility in search results. Additionally, maintaining a single URL for both desktop and mobile versions of your site simplifies your SEO efforts, consolidating your link equity and improving your overall search engine optimization strategy.
How to Optimize Your Site for Every Device: A Complete Guide
In today's digital landscape, optimizing your site for every device is crucial for enhancing user experience and improving your search engine rankings. To start, ensure that your website is responsive, meaning it automatically adjusts to fit various screen sizes. This can be achieved through CSS media queries and a flexible grid layout. Additionally, prioritize mobile-first design; design for smaller screens first and then progressively enhance for larger devices. This approach not only improves usability but also helps search engines index your site more effectively.
Another essential aspect of site optimization is to minimize loading times across all devices. Use techniques such as optimizing images, leveraging browser caching, and minimizing HTML, CSS, and JavaScript files. Implement tools like Google PageSpeed Insights to assess your site’s performance and receive tailored recommendations. Finally, conduct regular testing on various devices and browsers to ensure a consistent and seamless experience for all users. By following these best practices, you'll be well on your way to achieving a fully optimized, device-friendly website.