Pulse of Information
Stay updated with the latest news and insights.
Responsive Web Design: Where Flexibility Meets Creativity
Discover how responsive web design blends flexibility with creativity to elevate your online presence – unlock the secrets to stunning sites!
5 Key Principles of Responsive Web Design for Modern Websites
Responsive web design has become a critical element in creating modern websites, as it ensures that users experience optimal functionality across all devices. One of the key principles is flexible grid layouts, which enable the design to adapt based on the screen size. In this approach, developers utilize a proportion-based layout rather than fixed units, allowing content to scale seamlessly across different resolutions. This flexibility not only enhances user experience but also boosts search engine rankings, as Google favors mobile-friendly sites.
Another essential principle is fluid images. By ensuring that images scale within their containing elements, designers can prevent layout issues and improve load times. Additionally, media queries are crucial for customizing styles to fit various screen sizes, enabling developers to adjust font sizes, padding, and layout according to the user’s device. Finally, touchscreen compatibility should not be overlooked; ensuring that buttons are easily tappable enhances usability, particularly for mobile users. Together, these principles form a solid foundation for modern responsive web design.

How Responsive Web Design Enhances User Experience Across Devices
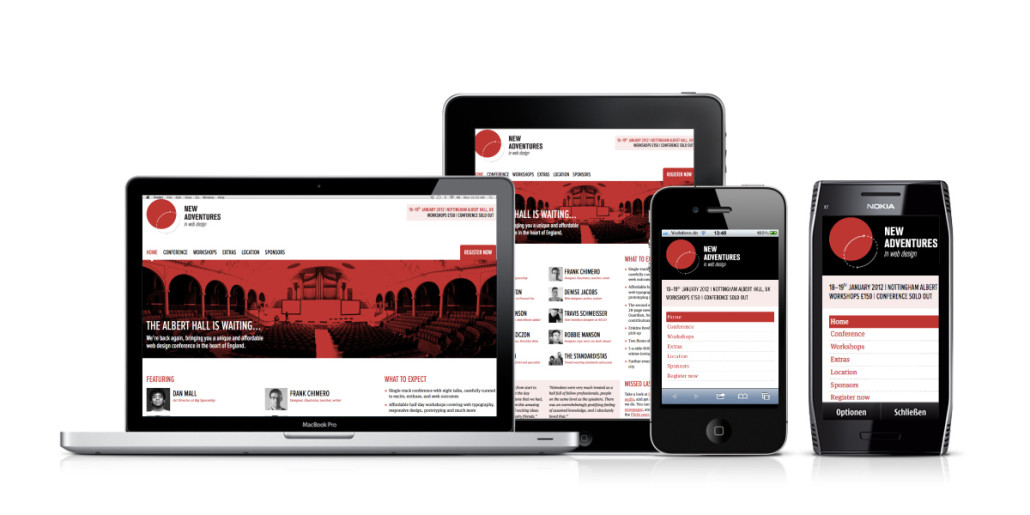
Responsive web design is crucial in today's digital landscape, where users access websites from a multitude of devices, including smartphones, tablets, and desktops. This design approach ensures that a website's layout adjusts fluidly based on the screen size, providing a consistent and visually appealing experience regardless of the device being used. By utilizing flexible grids, responsive images, and CSS media queries, web designers can create interfaces that cater to various resolutions. This not only enhances aesthetic appeal but also significantly improves usability, as visitors can navigate the site seamlessly without the need for extensive zooming or horizontal scrolling.
Moreover, implementing responsive web design can directly impact user engagement and satisfaction. A cohesive user experience fosters trust and encourages users to stay longer on the site, increasing the likelihood of conversions and returns. According to studies, users are more inclined to prefer websites that adapt to their device type. In contrast, sites that lack responsiveness often face higher bounce rates and reduced interaction. By prioritizing responsive design, businesses can not only meet user expectations but also boost their search engine rankings, as search engines favor mobile-friendly websites, reinforcing the importance of a well-optimized site for all devices.
Is Responsive Web Design Right for Your Business?
In today's digital landscape, responsive web design has become a crucial element for any business looking to thrive online. With a diverse range of devices, from smartphones to tablets and desktops, users expect seamless experiences regardless of the medium they choose. A responsive website adjusts its layout and content based on the user's device, which not only improves user satisfaction but also enhances search engine rankings. This adaptability is vital as Google prioritizes mobile-friendly sites in its search results, making it imperative for businesses to consider the implications of not having a responsive design.
When deciding whether responsive web design is right for your business, it’s essential to weigh the benefits against potential drawbacks. Here are a few factors to consider:
- User Experience: A responsive site provides a consistent experience for all users.
- SEO Advantages: Improved rankings can lead to increased traffic.
- Cost-Effectiveness: Maintaining a single site saves time and resources compared to managing separate mobile and desktop versions.
Ultimately, if your target audience frequently accesses your content on various devices, investing in responsive web design could significantly bolster your online presence and customer engagement.